- techstudiohub07@gmail.com
- Cabin No 404, 4th Floor, SCO:21 Classic Business Centre, Feroz Gandhi Market, Jila Kacheri Area, Model Gram, Ludhiana, Punjab 141001
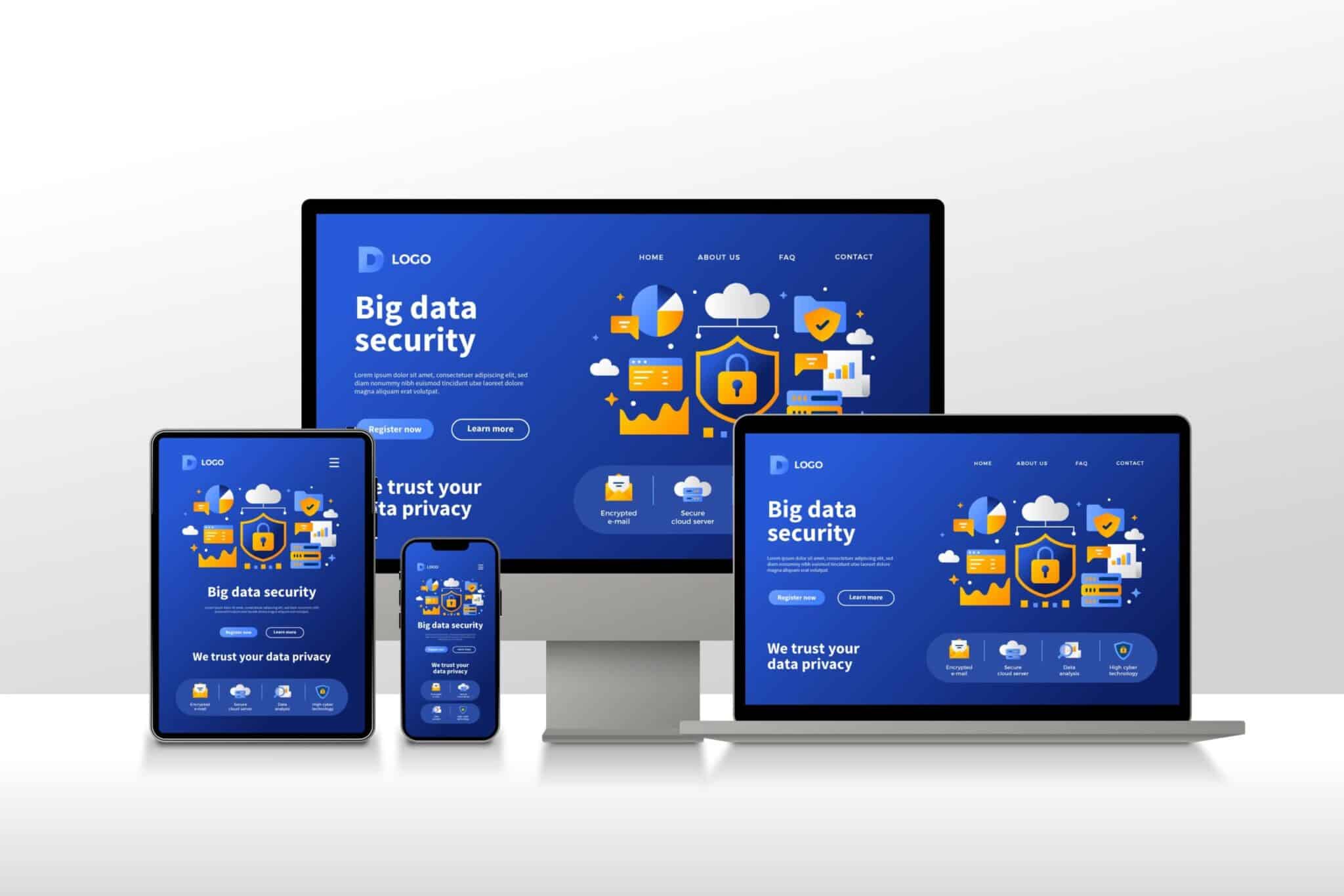
The Importance of Responsive Web Design in 2024

The Importance of Responsive Web Design in 2024
Responsive web design ensures that websites look and function well on all devices, from desktops to smartphones. In 2024, responsive design is more important than ever due to the increasing use of mobile devices. This blog discusses the benefits of responsive web design, best practices, and how it can improve user experience and SEO.
What is Responsive Web Design?
A simple answer to this question would be a website that allows browsing, usability, and readability across devices in response to the user’s behavior and environment. A website needs to have a responsive web design to respond to the size of the device screen, and resize and rearrange itself, including the images and text, accordingly.
The look and feel of the device needs to be the same across all devices, whichever you may use to view it. For a business that seeks to expand its horizons online, a responsive website is a must. SEO can be crucial to help make a website responsive and navigable across devices.
Why your business Needs a responsive website
A responsive website is a necessity for businesses today to connect with their users via many mediums and still afford the same user experience. There are many advantages of responsive web design.
Your SEO will increase
One of the benefits of a responsive web design is that it will improve your SEO score. An SEO-optimized website attracts more traffic and grants a better user experience and a lower bounce rate.
Google also ranks high such websites that are more responsive and have lesser loading times. Moreover, if a user has a good experience on your website, they will return, helping to maintain your site’s relevancy and establishing long-standing relationships.
It looks fantastic on every device
Another one of the benefits of responsive web design is aesthetic appeal. A responsive website will readjust itself to the screen of the device you are using. When the text and images are optimized for your mobile, laptop, and tablet simultaneously, the feel of the website is great, and it looks amazing.
It enhances user experience
In order to avoid clunky layouts that are hard to read and don’t look good, opting for a responsive website will enhance user experience. Users won’t be required to zoom in on text or read the information in bits and pieces. This is inconvenient, time-consuming and hampers user experience.
A responsive website, on the other hand, will help you provide a seamless user experience.
How to use Responsive Web Design
A responsive web design can be used to serve several purposes.
Web developers must give up being specific
Website responsiveness demands the need for web developers to move away from specifics such as pixel-related dimensions, absolute values, fixed positions, etc.
Instead of specificity, developers should opt for flexibility, where a website is able to adjust its proportions according to that of the screen. This would include resizing the images, repositioning the text, creating a new layout, etc.
Keep site load times in mind for responsive images
Page/site load times is another metric that Google uses to rank your website. Developers need to be mindful of site load times and ensure that images load quickly both on the laptop and smartphone. Developers need to balance quality against image size when they create a responsive website design.